การปรับขนาดตัวอักษรบนหน้าเว็บไซต์ด้วย jQuery
บทความวันที่ 14 พฤศจิกายน 2555
บทความนี้ขอกล่าวถึง วิธีการปรับขนาดตัวอักษรบนหน้าเว็บไซต์ด้วย jQuery ซึ่งมีประโยชน์อย่างมากสำหรับเว็บไซต์ที่ต้องการมีปุ่ม สำหรับการเพิ่ม หรือลดขนาดตัวอักษรบนหน้าเว็บไซต์ ให้เหมาะกับผู้ดูในแต่ละวัย
ภาพรวมของการปรับขนาดตัวอักษรบนหน้าเว็บไซต์ด้วย jQuery
1. ประยุกต์ใช้คำสั่ง click() สำหรับการสร้างเหตุการณ์เมื่อมีการกดปุ่มคลิก
2. ประยุกต์ใช้คำสั่ง css() สำหรับการแก้ไข CSS (ปรับขนาด Font)
ตัวอย่างโปรแกรม
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery.min.js"></script>
<title>amplysoft.com</title>
</head>
<body>
<input type='button' value='Big' />
<input type='button' value='Middle' />
<input type='button' value='Small' />
<p>
AmplySoft รับเขียนเว็บ รับทำเว็บ<br/>
AmplySoft เรียนเขียนโปรแกรม รับสอนเขียนโปรแกรม<br/>
AmplySoft รับจัดอบรม รับเป็นวิทยากร<br/>
AmplySoft รับเขียนโปรแกรมมือถือทุกชนิด
</p>
<script type="text/javascript">
$(document).ready(function(){
$('input').click(function(){
resizeFont($(this));
});
function resizeFont( object ) {
var o = object.val();
var p = $('p');
switch( o ) {
case "Big" : p.css('font-size',18); break;
case "Middle" : p.css('font-size',13); break;
case "Small" : p.css('font-size',9); break;
}
}
});
</script>
</body>
</html>
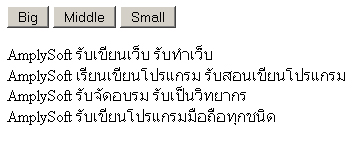
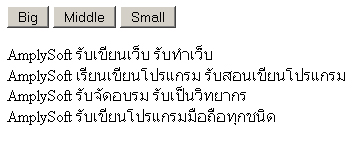
ผลลัพธ์

คำค้นหา ปรับขนาดตัวอักษร jQuery, รับทำเว็บ, รับเขียนเว็บ, เรียนเขียนโปรแกรม